Table of Contents
Why do you need to pay attention to your nonprofit website design?
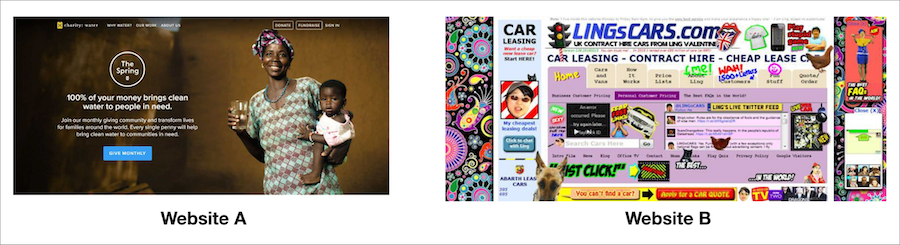
Take a look at these two examples:

Now ask yourself these questions:
- Which website seems more credible?
- Which site would you not mind making a payment on?
Indeed, everyone would agree with website A as the answer.
There is no doubt that your nonprofit needs a solid online presence in the internet age. However, the keyword here is “strong,” and only a well-designed and well-structured nonprofit website can achieve that.
Whether you want to build a new website or update your existing one, this step-by-step guide on planning and creating the best nonprofit website will help you augment your online presence.
What makes a great nonprofit website?
The more user-friendly your nonprofit website is, the more likely it is that donors and supporters will return to it, actively donate to or volunteer at your nonprofit.
We will explore the five best nonprofit website design practices. They are:
- Understanding the objective of your website
- Choosing a domain name
- Defining your branding
- Planning out the crucial pages your website needs (with examples)
- Key integrations for your website (with examples for tools)
Read on.
Understanding the objective of your website
Before anything else, the first thing you need to do is define your nonprofit website’s objective. What purpose do you want it to serve?
The most common objectives of a great nonprofit website are:
- Getting donations
- Recruiting volunteers
- Generating awareness (about your nonprofit/cause)
- Reaching out to people to help them
Knowing your objectives helps you answer these questions:
- What information should you prioritize on each page?
- What should be the structure of the website?
- Where do you want to lead visitors?
- What will be your primary call to action?
A point to note here is that you may have multiple objectives for your nonprofit website, and it’ll be vital for you to prioritize these objectives in such cases. That will help you plan the site’s layout to meet the primary purpose first and the secondary (and all others) accordingly.
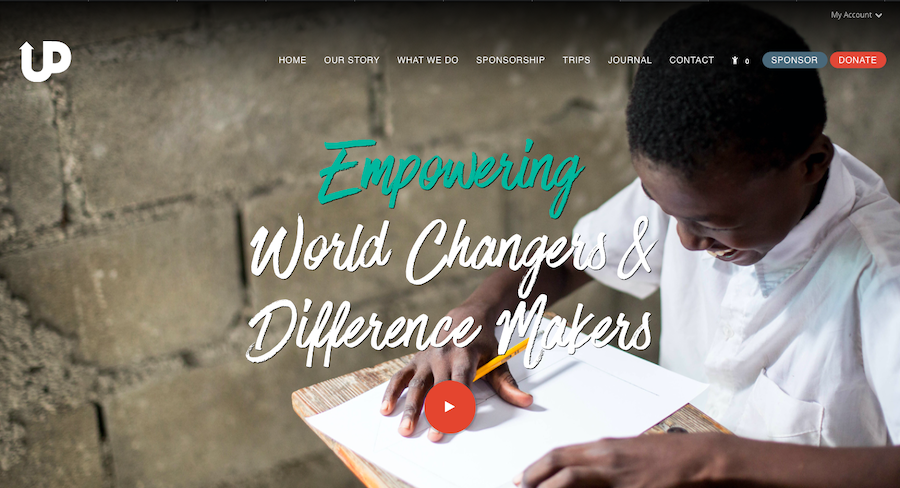
To give you an example, here’s the homepage of Upstream, a global Christian nonprofit helping people overcome poverty.

Upstream’s primary objective is to reach out to people helping underprivileged communities and supporting them with resources. Hence, when you visit the homepage, you first see a video of a volunteer talking about how Upstream works.
Upstream also accepts donations and volunteers, which are their secondary objectives. This is why they have the “Donate” and “Sponsor” buttons on the top right. However, it’s not too distinct and catchy so visitors typically don’t notice them immediately as their attention is initially drawn to the video.
Choosing a domain name
Once you know your nonprofit website’s objectives, the next part is to decide on a domain name.
Your domain name is the identity of your website. A common practice for domain names is to use your organization’s name. That’s the first half of your domain.
The second half is the domain extension.
The extension is the part of the domain that comes after the name and a period. For nonprofit websites, the most common ones are:
.ORG
.NGO
.COM
.NET
.INFO
.EDU
Country code domains like .AU; .UK; .CA
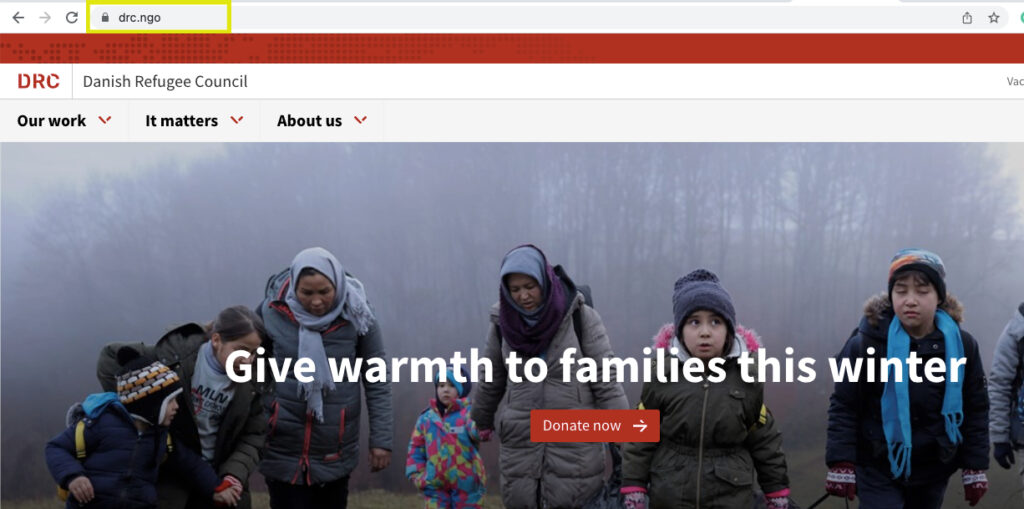
For example, the Danish Refugee Council uses the .NGO domain (www.drc.ngo) with an acronym of their name (to ensure it’s easy to remember).

Studies suggest that donors are more likely to trust organizations with .ORG or .NGO as their extensions. Therefore, it’s recommended to prefer these above other options.
Defining your branding
After having your domain locked down, the next step in building a great nonprofit website is to define your brand guidelines. These guidelines help you choose the colors you want on your website, the theme, etc.
There are three steps to defining your nonprofit website’s branding:
- Determine the story you want your brand to tell
- Pick colors and fonts for your brand
- Build your branding guidelines
Determine the story you want your brand to tell
The first thing you need to do is understand the story you want to tell and how you want to portray yourself. For instance, do you want to be known as a warm and compassionate organization trying to uplift people from poverty or a powerful, no-nonsense nonprofit fighting poverty?
Both causes are the same, but how you convey them differs, differentiating you from the others.
Read Also: The perfect nonprofit storytelling approach to drive action
Pick colors and fonts for your brand.
The next step is picking colors for your nonprofit website that reflect your emotions. Different colors represent different emotions, so you need to choose accordingly.
Here’s a chart for your reference on the colors and their connotations:

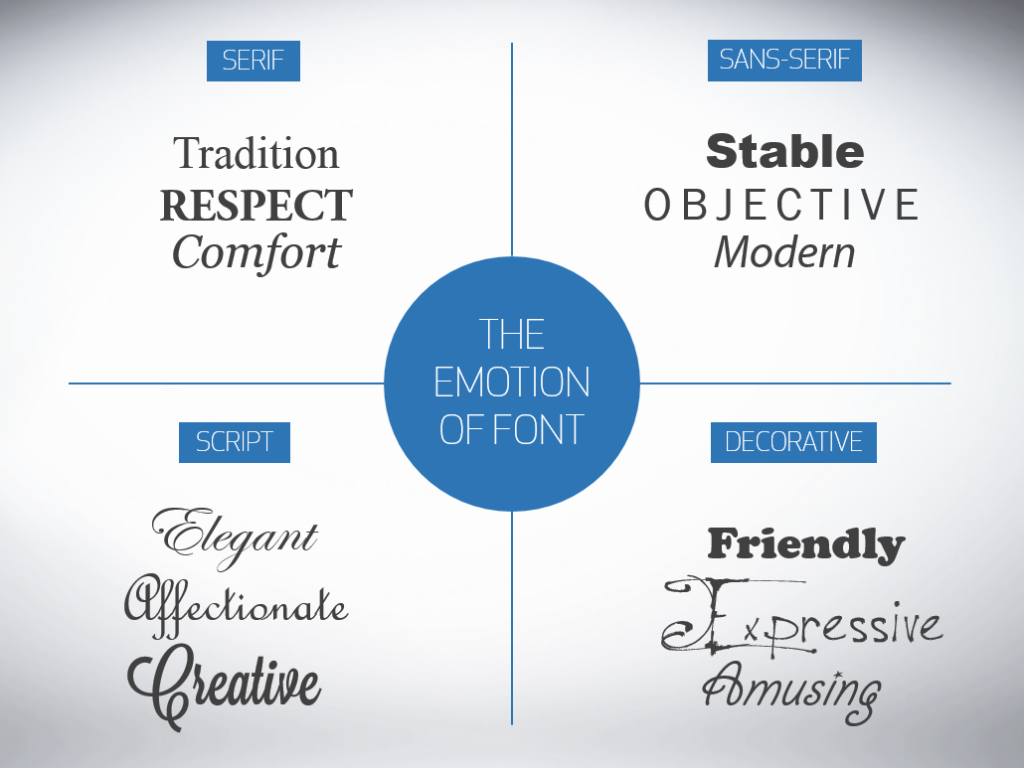
The same goes for your fonts too. Some fonts come across as friendly and warm, whereas others may seem more authoritative. Here’s an image that shows how different fonts elicit different emotions:

For example, Team Rubicon, a disaster relief organization’s font (and colors), conveys power and energy. It shows they are an authoritative organization taking control of the front lines when a disaster occurs.


On the other hand, the Make a Wish foundation uses a font and color that is calming yet determined to fulfill wishes.
Build your branding guidelines
Finally, it’s essential to put down your branding guidelines for your logos, colors, and tone of voice to be used throughout your nonprofit website.
Once you have all this mapped out, your development and design team can begin your nonprofit website design process.
Planning out the crucial pages your website needs (with examples)
There are seven critical pages each nonprofit website must-have. They are:
- Homepage
- About Us
- Join Us
- Donate
- Events
- News/Blog
- Contact Us
These pages are essential to inform your visitors and drive home your messaging. Plan out the content of each of these pages based on the objective (or action) they are trying to achieve.
Read Also: How to Create Effective Nonprofit Landing Pages | CallHub
- Homepage
This is the first page most of your visitors will land on, especially if they are searching for you on a search engine. Your nonprofit website’s homepage should be a reflection of all the crucial elements of your website. That includes:
- Your main call to action (displayed prominently)
- The cause you are fighting for and what you do
- Proof of impact
- News/stories about your organization
Your homepage can have some or all of these elements in a well-structured manner. Ensure that the information flows (transitions) are smooth but slightly distinct.
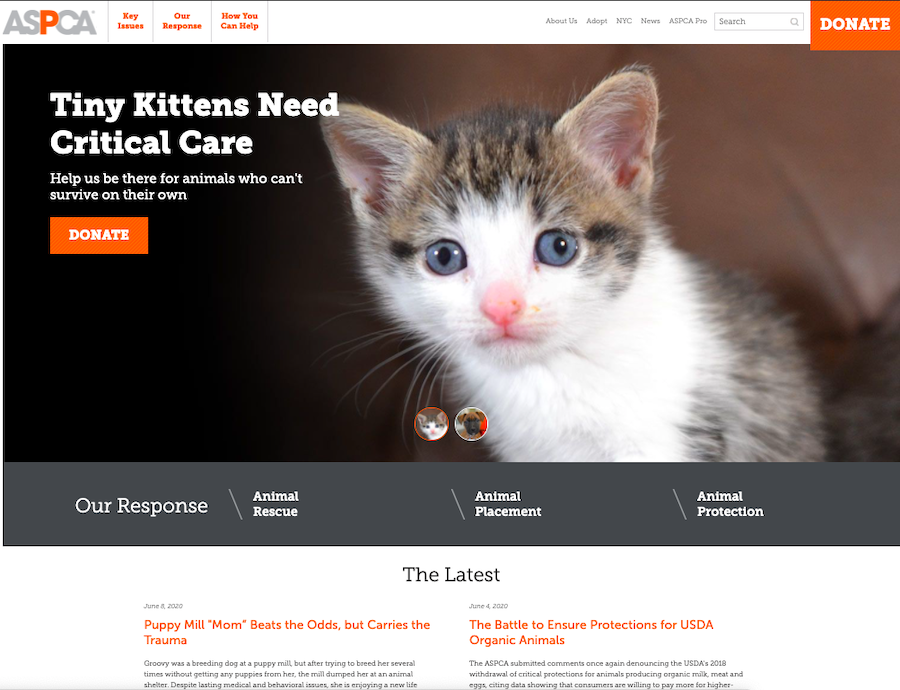
Here’s an example of how ASPCA, an animal rescue organization, puts these elements together:

- About us
The ‘About Us’ section of your nonprofit website is where you tell your story, and this is the page people will navigate to for more information about your organization.
The “About Us” page of a nonprofit website should have:
- Your mission statement
- Your history (or story of how you were founded)
- The team/leadership of the organization (optional)
- Your nonprofit’s values
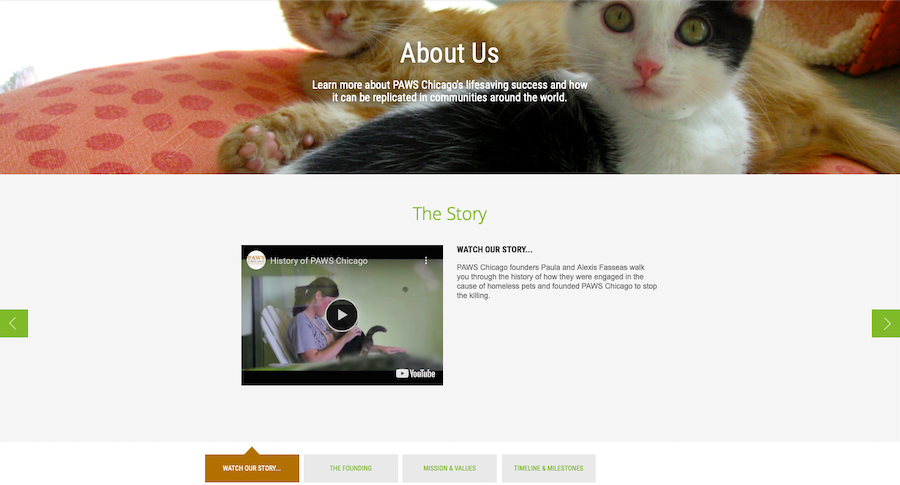
Here’s an example of Paws Chicago, an animal rescue organization’s about us page:

They make the page easy to navigate with an intuitive index feature. All the visitor has to do is click the arrow keys on the sides to know more about the nonprofit.
- Join us
A nonprofit website’s ‘Join Us’ page, as the name suggests, has all the information a new supporter/volunteer may need. Typically, the page should have:
- The process to join your organization (if any)
- The benefits of becoming a member/volunteer
- Everything the members/volunteers will have to/will be doing
- A sign-up form
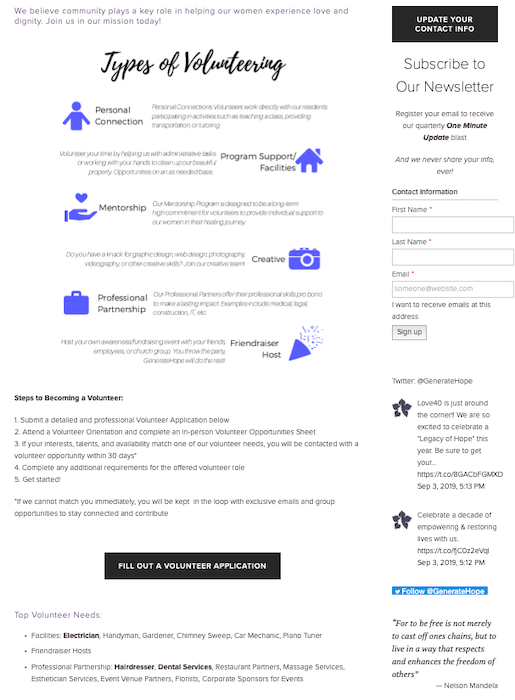
The “Get Involved” page of Generate Hope, an organization helping human trafficking victims, perfectly puts these elements in place.

Another nonprofit website design practice they have followed is adding many call-to-action buttons throughout their page so that people have many opportunities to engage.
- Donate
The ‘Donate’ page is the most crucial page to consider while designing your nonprofit website.
This page should have all the information that a donor would need before donating. The key elements that your donation page must include are:
- An overview of the impact a donation makes
- A donation form (with the relevant fields)
- Sharing page option (to boost donations by allowing people to spread the word)
- Donation sum options and a monthly giving option
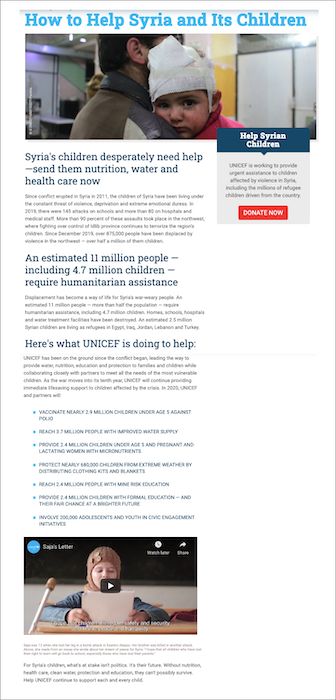
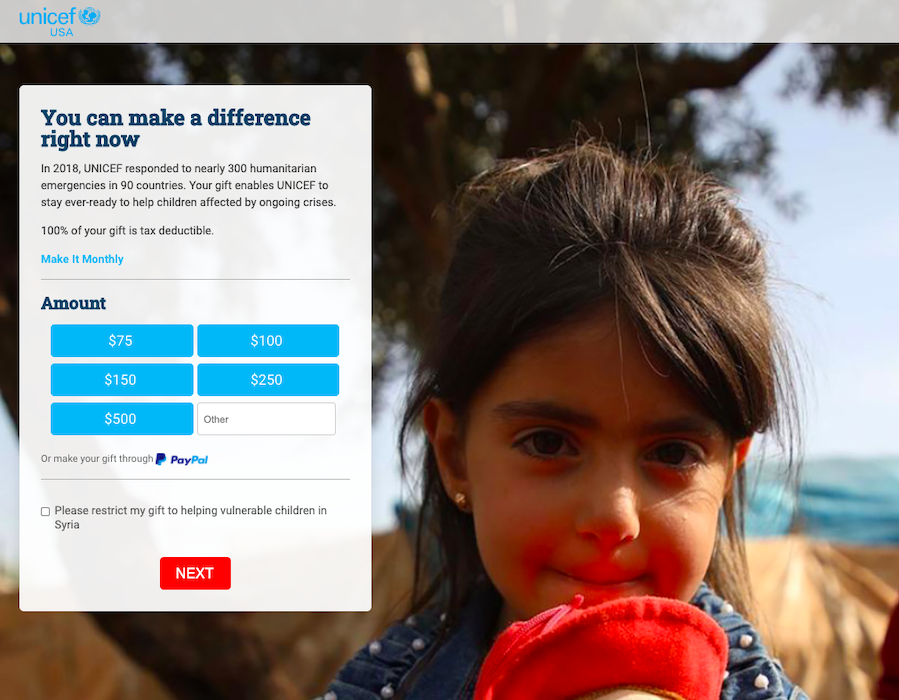
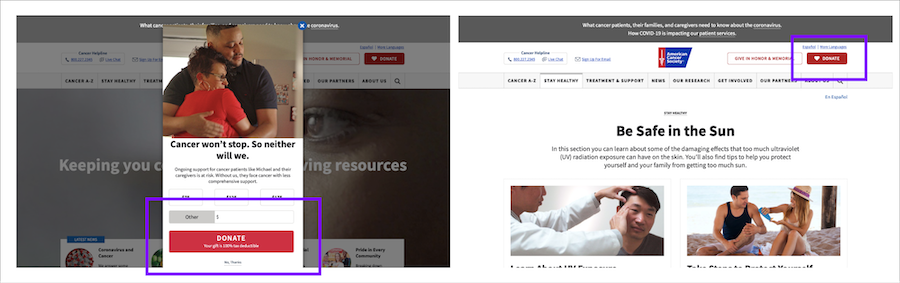
UNICEF does a great job with its donation page. They split the page into two columns. The first has all the information about the cause they are fighting and how UNICEF is helping. The second column has a Donate Now call-to-action.

They make the “Donate” button really distinct. It leads them to the second page with the donation form.

They keep this page clean and with fewer distractions, which is a great way to boost donations. Moreover, they give the donor options to donate specific sums, enter a custom amount, and even enroll in a monthly program.
Read Also: Crowdfunding For Nonprofits: Essential Tips And Top Platforms
- Events
The events page of your nonprofit website should have a minimalistic design. List out all events without overwhelming the page and link each event to a landing page with more details.
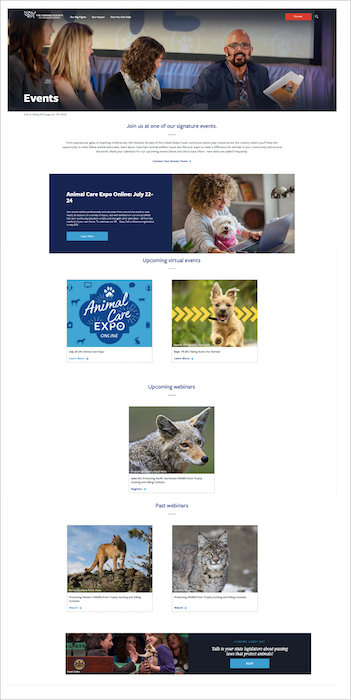
Here’s an example of the Humane Society events page:

The page includes information about upcoming and past events supported by powerful visuals. Moreover, they put the most recent upcoming event in the spotlight above to bring it to the user’s attention.
- News/Blog
Your nonprofit website’s news/blog page is used to post important updates about your organization. This is where you can:
- Showcase news articles about your organization or work
- Notable highlights, updates, milestones, etc.
- Stories about your organization, teams, and the beneficiaries
- Posts for general awareness and tips
Having a blog helps better engage your community. Blogging is also a great nonprofit marketing technique to reach out to new people through content marketing.
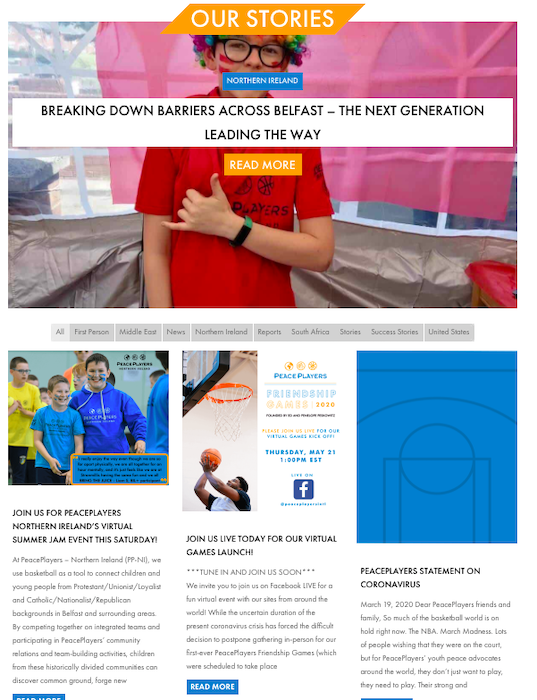
The Peace Players International blog is the perfect example of this.

The blog highlights the most recent post on the top and is followed by all the other posts with an intuitive index to filter them out regionally.
They talk about success stories, their thoughts on various issues, their work, events, volunteer stories, etc.
- Contact Us
Lastly, the Contact Us page serves as a way for people looking to get in touch with you to do so. This could be for any reason ranging from inquiries to sponsorships to support requests.
The page must detail multiple ways to connect with you providing information like:
- Email ids (of relevant personnel and departments)
- Phone numbers (and the suitable time and days you are available)
- Physical mailing address
- Organization’s address (preferably with a map and directions)
- Social media handles (where they can connect with and message you)
- An embedded contact us form
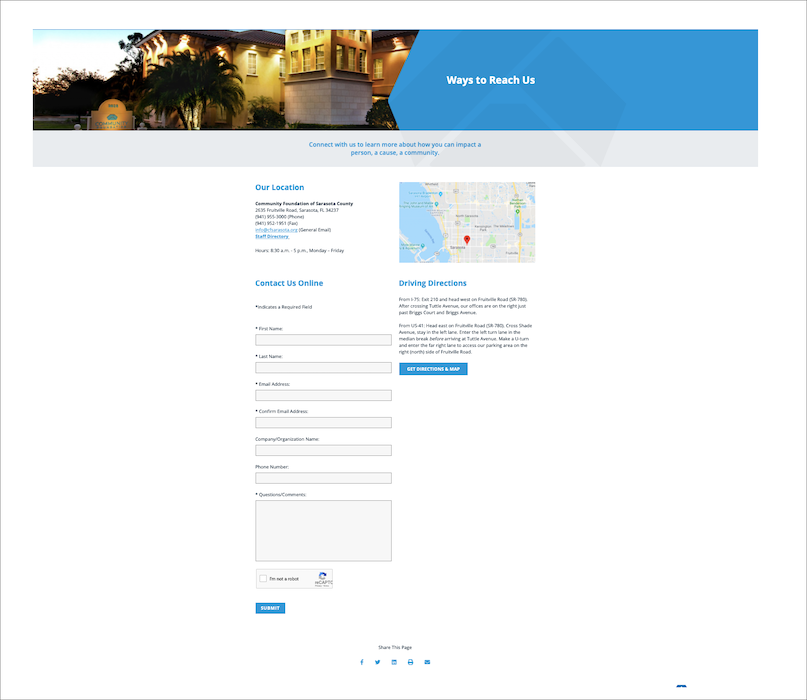
The Contact Us page of the Community Foundation of Sarasota County has all these elements in place. They even put up a picture of their headquarters in the hero image.

After having the design and content elements for the pages in place, the next step is to get key tools in order. These integrations will be essential for your website’s functionality and performance.
Key integrations for your website (with examples for tools)
Integrations are vital to ensuring that the nonprofit website you have designed painstakingly functions smoothly.
Here are a few tools you must consider while designing your nonprofit website:
- Content Management System (CMS): A content management system (CMS) is an application that lets you create, manage, modify, and publish content in a user-friendly interface.
For your nonprofit website, consider WordPress, Joomla, Drupal, or Ghost
- Customer Relationship Management System (CRM): A CRM refers to software that helps you track and manage interactions with prospects and customers.
For your nonprofit website, you can consider Kindful, CiviCRM, Fundly CRM, or Salsa
Read Also: How To Choose A Fundraising CRM Software That’s Perfect For You
- Payment gateway: A payment gateway handles all the backend operations to take funds from your donors’ accounts and deposit them into your account.
A few payment processors that are specifically created for nonprofits are iATS payments, DonateKindly, Snowball, and DoJiggy Payments
- Analytics tool: An analytics tool tracks various performance metrics of your nonprofit website, and its pages. Google Analytics (for website traffic and performance) and Moz (for SEO analysis) are extremely intuitive analytics tools to consider for your nonprofit website.
- Social profile buttons: Most of the social media integrations may be in-built in your nonprofit website framework or might be available as an add-on with the tools mentioned above.

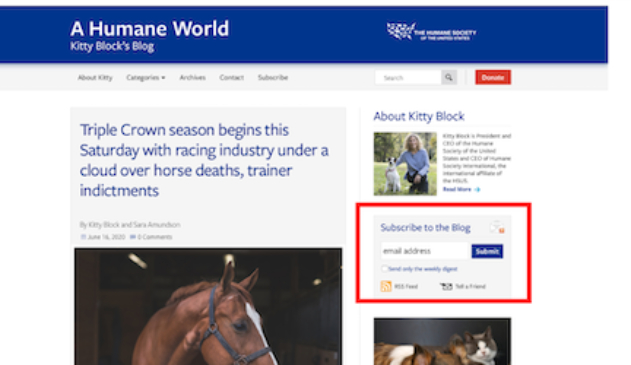
6. Newsletter subscription form: A newsletter sign-up form helps you build your subscriber base by prompting visitors to sign up. This, in turn, helps you engage with the community and even bring repeat traffic to your nonprofit’s website (if you share blogs and news posts). You will find this feature on your email marketing tool.
Want to know how to design newsletter campaigns to bring you results? Read our article Email Campaigns: Create The Best Nonprofit Newsletter!

7. Donate button: Finally, the donation/support us button should be available on all pages of your nonprofit website. No matter what your organization’s objectives are, fundraising is always going to make the list. Generally, donate buttons are available as features on your CMS system.

Latest trends in nonprofit website design
We list a few of the latest trends in nonprofit website design that are guaranteed to help you build the best nonprofit website. Read on.
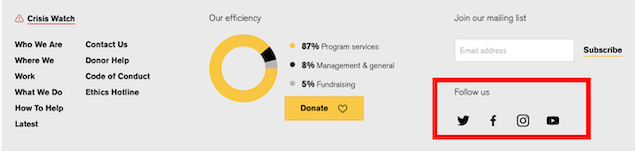
- Integrate social media: Integrating your social media on your website helps keep the conversation going. Your supporters and donors can follow you on social media for the latest updates. Add social media buttons to your website.
- Prioritize security: Security is one of the biggest concerns when it comes to data privacy. You might save numbers, email IDs, and other information about your supporters. Ensuring their data is safe while also putting measures in place to keep your website secure is imperative.
- Modern, minimalist design: A modern, minimalist design is not a new trend, but it is one of the most appealing ways a nonprofit redesigning its website can uplift its design. Keep your design minimalist and user-centric for easy navigation.
- Feature images and videos: Visual appeal of a website cuts from the monotony of texts. Adding feature images and videos is a great way to increase engagement with visitors. You can use videos to cover the ‘About us’ section or donation appeals.
- Plan for a diverse audience: Your audience can be diverse in their location, age groups, income levels, support levels, etc. Ensure your nonprofit website can cover as many of these diversities as possible and appeals to a larger audience.
- Optimize for interaction: Create multiple channels for online communication by including live chat features to help and guide visitors to sign up as volunteers, ask questions, donate to your nonprofit, etc.
- Dark mode and low light UX: Low light and dark mode features have become extremely popular in recent years. This design is easier on the eyes, even if you look at it for a long time. Incorporate this design into your nonprofit website since its popularity is only soaring.
What’s Next?
Designing the best nonprofit website is time-consuming, reasonably expensive, but significant. A well-planned, beautifully designed nonprofit website can significantly increase your traffic and donations.
Do you want to know about more ways to improve your nonprofit’s outreach and branding? Read our article Email Marketing for Nonprofits: Best Practices and Tools and follow our blog for more resources to boost your nonprofit’s outreach initiatives.