Your nonprofit’s website is the hub of your digital engagement with supporters. Even if you keep up active social media channels and email lists, your organization’s website is truly your nonprofit’s online home.
All too often, organizations make their web design strategy an afterthought. Whether it’s that there aren’t enough tech-savvy team members to handle the job or your staff is simply underestimating the importance of your website, you may not the making the most of what your site can offer.
Luckily, there are a lot of intuitive (and easy) ways to improve your nonprofit’s web design strategy and boost engagement among your supporters online. In this article, we’ll outline several smart ways to do so and give your team the resources to get started.
Our favorite web design strategies for nonprofits include:
- Keep your nonprofit’s website streamlined.
- Tell visual stories through your nonprofit’s website.
- Offer many points of engagement for site visitors.
- Frequently post about your events calendar.
- Include tools to boost giving among supporters.
Think your nonprofit’s website could use a makeover? Let’s take a look at these expert ideas to take your digital engagement to the next level.
1. Keep your nonprofit’s website streamlined.
By far, the best way to boost your nonprofit’s web design strategy is to keep your site streamlined!
This means your visitors won’t be met with an overcrowded, confusing, or distracting experience when they arrive on your homepage. By streamlining your website, you can ensure that your supporters will be connected with only your most important and relevant pages.
For the most part, your website should emphasize a handful of core pages, including:
- Your “About Us” page. Here your team can tell the history of your nonprofit, describe your mission, and build your case for support. Keep this page brief but informative.
- Your “Mission” page. On this page you can expand on your mission and outline the ways your nonprofit carries it out. Include real-world examples of your nonprofit’s actions.
- Your “Ways to Give” page. You want your website to ultimately emphasize giving, so your “Ways to Give” page should be front and center.
- Your blog. Your nonprofit’s blog can be a great resource for keeping supporters updated and inspiring them into action.
While your team can certainly build more pages on your site, maintaining these four core pages should be at the heart of your web design strategy. You can link to these in your running header and footer on each page as a way to draw attention to them.
Bonus! Searching for excellent advocacy software to help your team better engage with supporters online? Visit Double the Donation to find out the top advocacy software platforms you’re sure to love!
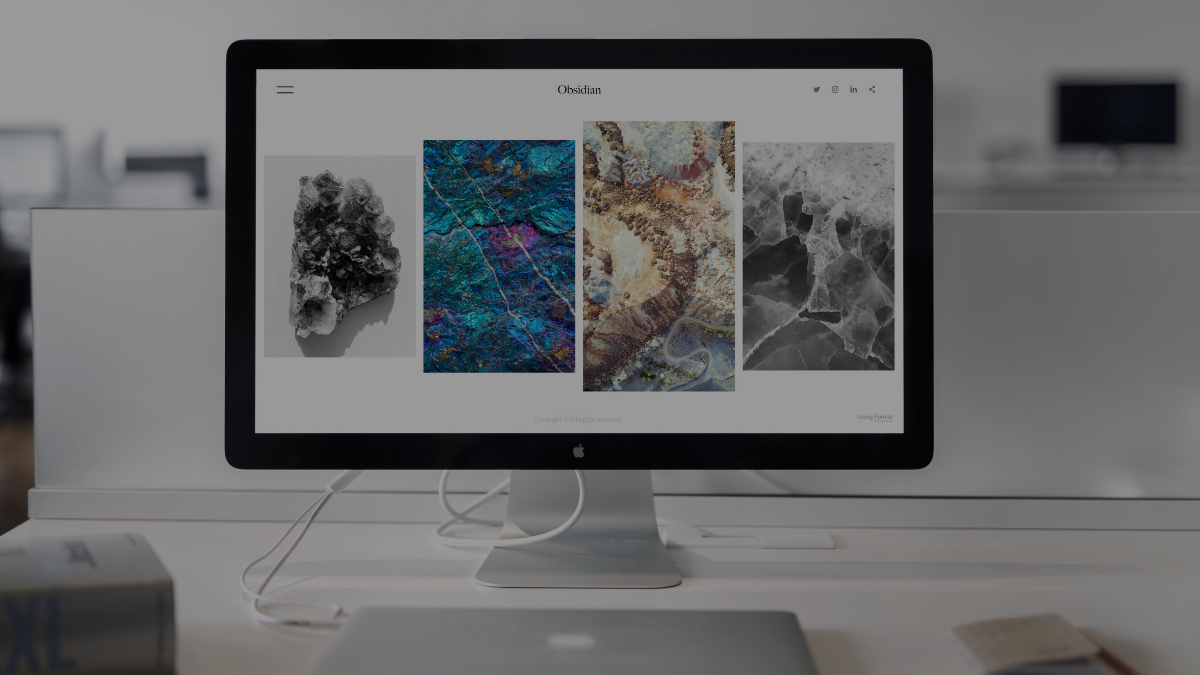
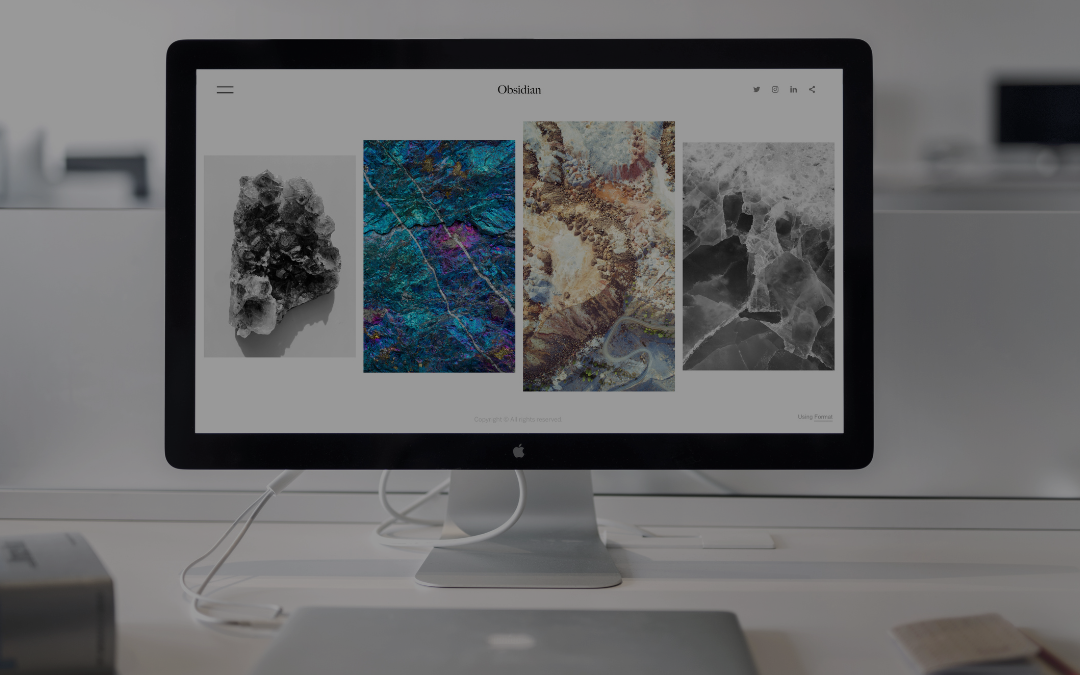
2. Tell visual stories through your nonprofit’s website.
Although your first instinct when designing your nonprofit’s website may be to include as much textual information as possible, this is a big mistake!
You ever hear how a picture is worth a thousand words? Well, on your nonprofit’s website, that saying is more true than ever. Your web design should be driven by visual storytelling that allows your team to capture the hearts of supporters.
Take into account some of these visual storytelling strategies for your website:
- Emphasize your community. Be sure to focus on the community you serve (meaning those who benefit from your nonprofit’s work) rather than only staff members.
- Add feature images. Feature images, or large images placed at the top of a page, can set the tone for your site and give readers an immediate understanding of your cause.
- Use high-quality-photography. There’s nothing worse than landing on a website and being met with pixelated, confusing photos. Always use professional photography and enhance the quality of your photos with AI if needed.
- Update pictures regularly. Another mistake many nonprofits make is failing to update images on their site as their nonprofit grows. Be sure to regularly refresh your pictures!
Not only are visual elements a faster way to tell the story of your nonprofit, but they’re also more interesting to your visitors. When supporters arrive on pages with high-quality imagery and minimal text, they’re more likely to remain on the page and engage with your organization online.
3. Offer many points of engagement for site visitors.
A great way to boost engagement on your nonprofit’s website is to design it in such a way that it encourages remaining on the site as long as possible, or encourages repeat visits.
While it’s always helpful to bring new eyes to your website, you really want your supporters to engage meaningfully when they visit your site. This is why it’s smart to design a website that offers users diverse and compelling points of engagement.
Consider some of these engagement strategies you might try:
- Allow them to give on site. Keep your supporters on your website by allowing them to donate directly on your site through a giving form. Never redirect them to an off-site page!
- Offer volunteer opportunities. Share opportunities to give back that aren’t donating by posting about upcoming volunteer projects they might get involved with.
- Embed your Twitter feed. Instead of hoping that your supporters will visit your Twitter profile, embed your feed on your website so they can stay updated without leaving the domain.
- Regularly update your blog. Your supporters will love to stay connected with your nonprofit by reading your blog, but they might not keep coming back if it’s outdated.
Your supporters are all unique individuals, so it makes sense to keep the engagement opportunities on your website diverse. When your team offers many points of engagement, you’re sure to capture the sustained attention of key visitors.
Bonus! With Donately, your team can create an engaging donation form that you can host directly on your website. Check out all their platform has to offer!
4. Frequently post about your events calendar.
Another way to keep visitors coming back to engage on your nonprofit’s website is to frequently post about upcoming events on your calendar.
When an individual is inspired to support your cause, one of the first resources they’ll look for is your events calendar. If they can’t find it on your site, or if it’s not engaging, you risk losing out on their future engagement with your nonprofit.
Keep in mind some of these smart ideas to make your website’s calendar more valuable:
- Embed your calendar. You can embed your calendar on your homepage or other core pages of your site so it’s always visible to visitors.
- Diversify your events. Not only should your calendar keep track of fundraising and volunteer events, but you can also include other dates important to your cause.
- Mark campaign milestones. Be sure to include your campaign launch dates, deadlines, and other key points on your campaign calendar.
- Share your calendar on your blog. Another way to bring eyes to your calendar is to share it on your blog. Post a calendar recap once a week with your big upcoming dates.
Be sure to design a visually appealing calendar that matches the brand of your nonprofit. Details of events on your calendar should be clearly legible, and the boxes should be wide-set to make it easier to quickly scan the resource.
Bonus! Want to learn even more about strengthening your nonprofit website design strategy? Consider partnering with a nonprofit consultant to get the job done.
5. Include tools to boost giving among supporters.
Remember, the primary of focus of your nonprofit’s website should be to boost giving and involvement in your cause.
This is why your website should include a wide range of tools to make giving more convenient and intuitive for visitors. When donating is made simple on your site, your supporters will be more likely to return to give again and to bring more donors to your domain.
Consider these strategies for boosting giving among your site’s visitors:
- Embed a matching gift database. You can boost fundraising on your website by embedding a branded matching gift database on your Ways to Give page.
- Include donate buttons. To mitigate the risk donor abandonment, include donate buttons on all of your website’s pages.
- Offer convenient recurring gifts. On your website’s embedded giving page, offer easy recurring gifts setup to maximize the support of your site’s visitors.
- Promote text-to-give. Include educational material across your website promoting your text-to-give program to secure gifts from mobile-friendly givers.
- Emphasize peer-to-peer fundraising. Your website is a great place to promote your peer-to-peer fundraising program to social media savvy visitors.
When your nonprofit’s website clearly shows that visitors can contribute to your cause any way they prefer, it’s more likely that they’ll complete their gifts. Be sure to optimize these giving tools, too, to ensure the best results.
Designing a smarter nonprofit website doesn’t have to be hard! With these great ideas, your team will be ready to make effective design changes and revitalize your digital engagement efforts.
Author: Adam Weinger
Adam Weinger is one of the leading experts on corporate giving programs.
He’s the President of Double the Donation, a company which helps organizations raise more money from employee matching gift and volunteer grant programs. The company partners with nonprofits ranging from arts and cultural organizations, hospitals, educational institutions, and community-based organizations to help them increase fundraising from corporate giving programs.